- aumentare la definizione
- bilanciare il colore
- scalare l'immagine (prepararla per il web)
Preferirei, però, se foste voi a farmi delle richieste su argomenti che non ho ancora trattato e vi piacerebbe conoscere.
Aumentare la definizione
Nelle operazioni di regolazione della luce/colore ed in quelle di ridimensionamento, se non quando l'immagine è leggermente mossa, si può ricorrere ad una serie di filtri che rendono più nitida e più definita l'immagine: si tratta di Affilatura, Filtro NL e Maschera di contrasto.
In questo esempio userò quest'ultimo: per attivare il filtro, andare alla voce Filtri->Miglioramento->Maschera di contrasto...
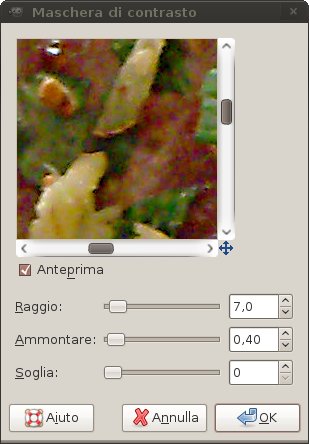
La finestra che consente la regolazione del filtro è questa:
Senza addentrarmi troppo nei particolari tecnici, diciamo che il raggio rappresenta la dimensione del cerchio i cui punti che verranno modificati assieme; sarà utile impostare un valore più grande quanto più grande (dimensione in pixel) è l'immagine.
Qualche prova è necessaria, ma per esperienza, con immagini con 1800-2000 pixel di lato posso usare un 6-7 pixel di raggio, mentre con immagini sui 900 pixel per lato uso 5-6, fino ad arrivare ad usare 2 pixel su immagini di 300-400 pixel di lato.
L'ammontare è quanto verrà aumentata la definizione dell'immagine, e seppur un valore prossimo a quello del raggio è una buona regola, dovete provare caso per caso.
Ecco l'effetto sull'immagine di 1894x1482 pixel con raggio=7 ed ammontare=4:
Notate, anche se l'immagine è rimpicciolita, come sono più definiti i dettagli. Ovviamente non si può esagerare con questo filtro, altrimenti si otterrà l'effetto di far sgranare l'immagine, ovvero di vedere i punti che la compongono (effetto mosaico).
Bilanciamento del colore
A questo punto l'immagine non è male, ma ancora i colori sono troppo freddi e non corrispondono a quelli delle mie rosate e succulente costatine.
Le possibilità per intervenire sul colore sono diverse: bilanciamento colore, tonalità/saturazione, livelli, curve. Tutte voci che trovate sotto il menù Colore.
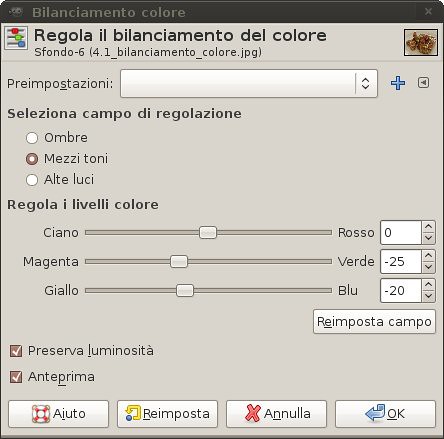
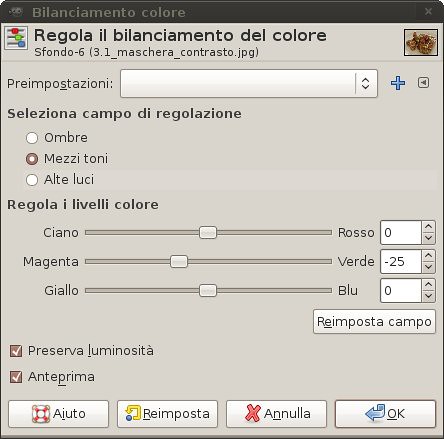
Io qui vi mostro come usare la prima. La finestra che permette la regolazione di questo filtro è la seguente:
Come si vede consente di sbilanciare, a seconda dell'intensità luminosa (ombre, mezzi toni, alte luci) le tonalità del rosso, verde e blu, inserendo di fatto delle dominanti ciano, magenta e giallo.
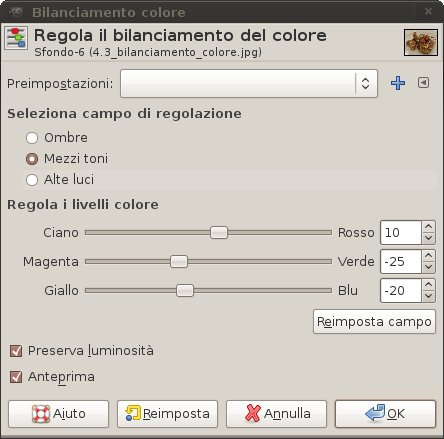
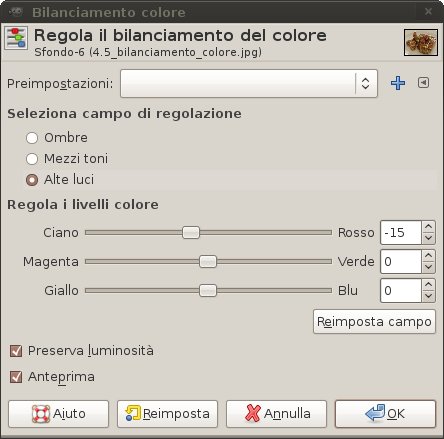
Ecco il lavoro eseguito, ed il loro effetto, sui mezzi toni (per aumentare la rosatura della carne, dove i colori sono più scuri) e sulle alte luci (per togliere la rosatura che era finita anche sul piatto, dove i colori sono più accesi).


Aggiunta dominante gialla mezzi toni (maggior realismo)


Aggiunta dominante rossa ai mezzi toni (maggior calore, ma troppo rosso sul piatto)


Rimozione dominante rossa nelle alte luci (ora il piatto è tornato bianco)
Riepilogando ecco la trasformazione dell'immagine, prima e dopo: notate come il colore sia più caldo, e la bracioline sembrino quello che sono, un'ottima carne di un ottimo macellaio, e non una "sola da scarpe" comprata al discount :)
Preparare per il web: scalare l'immagine
L'immagine così com'è va più che bene, ma non è adatta ad essere pubblicata sul web: un'immagine di 1894x1482 pixel pesa (grandezza del file immagine) 608 KB, davvero troppo per essere inserita in una pagina web. Se poi ne inseriamo più d'una... c'è il rischio che chi apre il nostro blog si trovi ad estenuanti attese.
Inoltre, alcuni ritocchi che vorrei aggiungere sono difficili da applicare ad una immagine così grande.
Una soluzione può essere quella di servirsi di siti, come Flickr (a pagamento dopo un certo quantitativo di immagini), dove potete caricare immagini molto grandi per poi scegliere con quale dimensione inserirle nel sito: in questo caso Flickr ridurrà la dimensione dell'immagine prima di passarla al vostro sito.
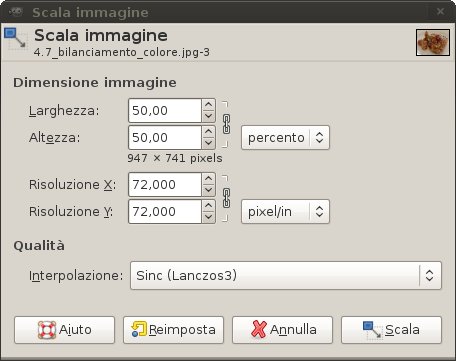
Gimp offre comunque delle ottime soluzioni per ridurre, o scalare, l'immagine. Selezionate la voce Immagine->Scala immagine... Ecco la finestra che vi si presenterà:
Consiglio di utilizzare sempre l'algoritmo Sinc per l'interpolazione, che dà risultati eccellenti. Inoltre la resa dell'immagine è migliore se si riduce del 50% alla volta, ricorrendo a successive passaggi di riduzione.
Dopo il primo passaggio, e talvolta anche dopo il secondo, può essere utile, per ridurre la sgranatura tipica di questo processo, migliorare la definizione con la Maschera di contrasto.
Nel mio caso voglio arrivare ad una immagine con 500px sul lato maggiore, quindi procedo in questo modo:
- aumento dimensione dell'immagine a 2000px sul lato maggiore (le catenelle a fianco delle dimensioni mantengono le corrette proporzioni
- applicazione filtro Maschera di contrasto con raggio=4px ed ammontare=0,4
- riduzione del 50%
- riduzione del 50%
Ecco finalmente l'immagine pronta per essere inserita nel blog:
Spero che queste minime basi sull'uso di Gimp per il fotoritocco possano essere state divertenti se non utili. Quanto meno sono calate proprio sulle tipiche necessità di un food blogger.
Se avete domande non dovete far altro che scrivermi, sarà un piacere rispondere e magari raccogliere argomenti per un terzo post, che a dire il vero avrei già in mente con alcune cosine divertenti se non utili (aumento profondità di campo, gradienti di luce, colorazione, ....).













Grande Alberto, continua cosi'....
RispondiEliminaQuel filtro sulla maschera di contrasto è favoloso!!!! tu consigli di usarlo dopo aver bilanciato il bianco o prima?
RispondiEliminaaltra domanda...quando bilanci i colori come fai a capire a che campo appartiene il colore che vuoi modificare? cioè come hai fatto a sapere che per togliere il rosso dal piatto dovevi selezionare alte luci?
@CorradoT: grazie mille Corrado
RispondiElimina@elenuccia: io in genere lo uso dopo, perchè ho l'impressione che in questo modo la variazione sui colori sia più lineare, più fluida. Ma forse è una mia impressione, prova anche tu e fammi sapere che ne pensi.
Per il bilanciamento è facile: se devo correggere i colori di zone scure (capita raramente), correggo le ombre. Se devo correggere le zone chiare, uso le alte luci (è il caso del piatto che è quasi bianco). Negli altri casi uso i mezzi toni (come nel caso della carne).
Ciao Alberto, lezione utilissima anche oggi! Io, da autodidatta, finora ho usato l'opzione:colori-livelli per regolare il colore ma questo è più completo. Proverò. Poi pensa quanto inesperta sono di blog...credevo che le foto caricandosi nel post si ridimensionassero da sole...non è così? Allora il nostro blog nemmeno si può aprire!! Un'ultima cosa...mi sai dire come fare per memorizzare i caratteri preferiti nello strumento di testo? Quando devo scrivere il nome del blog sopra la foto è impostato il carattere predefinito e ogni volta devo cambiarlo! Ciao e Grazie!!
RispondiElimina@ornella: grazie. In effetti si possono usare diversi filtri a seconda dei casi, o una combinazione di più filtri in cascata.
RispondiEliminaPer il ridimensionamento... dipende: in blogger, per esempio, tu carichi un'immagine magari pesante (1200x1800 pixel) chiedendo di visualizzarla piccola. In questo caso il server web, prima di passare l'immagine al browser (interne explorer, firefox,...) la riduce al volo. Se il sito è veloce impiega poco tempo a convertirla, in ogni caso sempre meno tempo che scaricare un'immagine grande per farla poi convertire al browser. Anche se l'immagine viene salvata in flickr avviene qualcosa di simile.
Quanto alla richiesta sull'impostazione del carattere predefinito fai così:
1-apri Gimp, attiva lo strumento testo ed imposta il formato di carattere, dimensione, colore,... che vuoi sia predefinito
2-accedi alle impostazioni dal menù Modifica->Preferenze
3-accedi alla scheda Opzioni strumenti e clicca sul pulsante Salva ora le opzioni strumenti
Da qui in avanti ogni volta che usi lo strumento testo verrà usato il carattere scelto.
Come puoi intuire, questo può essere applicato a tutte le impostazioni degli strumenti.
Per ritornare alle impostazioni predefinite, basta ritornare nelle Preferenze e cliccare il pulsante Reimposta le opzioni....
Grazie infinite Alberto! Fino a pochi mesi fa il computer per me significava: e-mail e internet, da quando ho il blog sto facendo esperimenti su esperimenti...certe volte falliscono miseramente, certe sono successi, imparerò! Ciao a presto!
RispondiElimina@ornella: beh che dire, visto i risultati, visto il tuo blog, direi che sei bravissima !!!!
RispondiEliminaA presto
ho visto ora il tuo blog!
RispondiEliminabellissimo e questi 2 posto molto utili per me!
grazie
@grEAT grazie mille. spero di aver prima o poi un po' di tempo per preparare una terza puntata con altri piccoli "trucchi" tanto utili ;)
RispondiEliminaA presto